1. Val av tema : Vad har du för tema på din webbplats och vad behöver normalt sett övervägas vid val av tema? Utveckla varför du valt ditt tema om du inte gått på rekommenderat tema
Jag har valt att använda mig av temat Storefront som vi fick rekommenderat. Detta för att temat var kompatibelt med en webbshop och att jag dessutom inte har någon erfarenhet sedan innan. Det finns en del saker att fundera på innan tema väljs, jag kommer lista upp tre punkter nedan:
- Typ av webbplats: Först och främst är det viktigt att fundera på vilket syfte webbplatsen ska ha. Ska det vara en webbplats för blogginlägg eller kanske en e-handelssida? Beslutet som tas här påverkar sedan valet av tema. Det finns nämligen teman som är bättre anpassade för vissa typer av webbplatser än andra.
- Laddningstid: Ett tema som har en enkel design och effektiv kod kan bidra till att laddningshastigheten blir bättre. Detta är en viktig del för användarupplevelsen samt SEO, därför kan det vara bra att överväga.
- Anpassningsbarhet: Överväga teman som lätt går att anpassa efter ens behov och varumärkesidentitet. Genom att få möjligheten att ändra layout, typsnitt samt andra designdetaljer bidrar detta till en unik och professionell webbplats.
2. Installationen av Google Tag Manager och Google Alalytics: Hur har du gått tillväga vid installation av Google Analytics? Fungerar mätningen som det skall? (visa gärna med skärmdumpar)
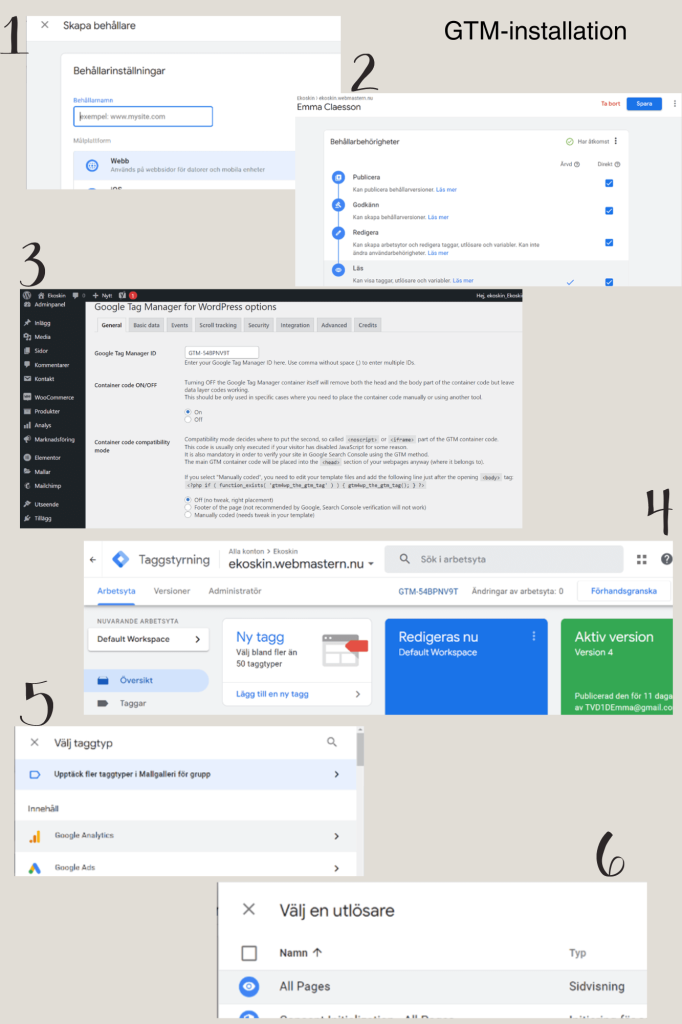
För att installera och skapa ett Google Tag Manager konto började jag med att gå in på www.tagmanager.google.com/#/home. Jag kommer nedan förklara i steg hur installationen gick till, jag har även ett par skärmdumpar för att förtydliga.
- Inne på sidan klickade jag på ”registrera dig gratis” och följde sedan anvisningarna för att skapa ett nytt konto. Sedan fyllde jag i min webbplats namn samt tryckte i web. Skapade och godkände användarvillkoren.
- Efter det gick jag till administratör och klickade mig in på användarhantering. Här lade jag till mig som administratör för mitt konto samt valde behållarbehörigheter.
- När dessa steg var klara skulle jag koppla min webbplats till GA4. Detta gjorde jag genom att installera Google taggstyrning. Koden som ska läggas in på webbplatsen hittade jag i mitten av menyn högst upp på startsidan.
- Jag gick tillbaka till WordPress, installerad och aktiverade tillägget GTM4WP – A Google Tag Manager (GMT) plugin for WordPress. När det aktiverats klistrade jag in GMT ID i inställningarna för tillägget. Jag tryckte också i container code till PÅ för att spårningen ska fungera rätt. Går sedan till integration i menyn på samma tillägg. Där valde jag Woocommerce för att sedan trycka i Track e-commerce. Sparade sedan ändringarna längst ner till vänster på sidan.
- Sedan lade jag till GA4 som en tagg i Google Tag Manager. Detta genom att jag först gick till startsidan, tryckte på ny tagg och valde GA4 – konfiguration. Klistrade in mitt GA4 ID och skapade den taggen. Sedan valde jag en utlösare för att aktivera taggen. Här valde jag ”All pages” och sparade sedan. Efter att taggen var klar var jag även tvungen att publicera taggen genom att klicka på ”skicka” i höger hörna. Jag kan med tiden skapa fler taggar för att få fram specifika data.
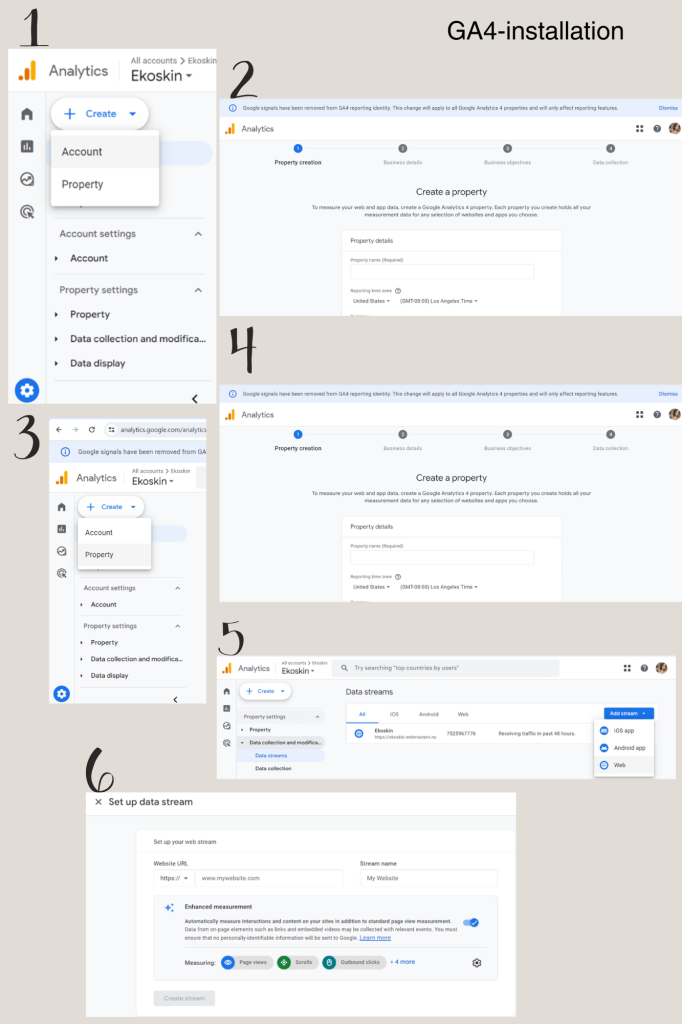
Jag kommer nedan i steg förklara hur jag skapade och installerade ett nytt Google Analytics konto, har även ett par skärmdumpar.
- Väl inne på webbplatsen klickade jag på administratör som står längst ner i menyn till vänster. Efter att ha klickat på administratör står det ”skapa” till vänster på sidan som jag klickade på. Jag valde sedan konto för att börja skapa ett nytt konto till min nya webbplats.
- Efter det angav jag ett kontonamn samt angav inställningar för datadelning. När det var klart klickade jag på ”nästa” för att lägga till den första egendomen i kontot.
- För att skapa en ny egendom började jag med att ge den ett namn, Ekoskin i detta fall. Efter att jag fyllt i namnet valde jag även tidszon samt valuta. Svensk tid och svenska kronor.
- Jag klickade på ”nästa” och valde vilken typ av branschkategori och företagsstorlek mitt företag var.
- Ett klick på ”nästa” igen för att sedan välja hur jag ville använda Google Analytics. Google Analytics anpassar standardrapporterna baserat på mina satta mål. Det går också att lägga till olika KPI: er för att skräddarsy datainsamlingen än mer.
- Klickade på ”skapa”, i och med att jag skapade ett nytt konto behövde jag godkänna användarvillkor.
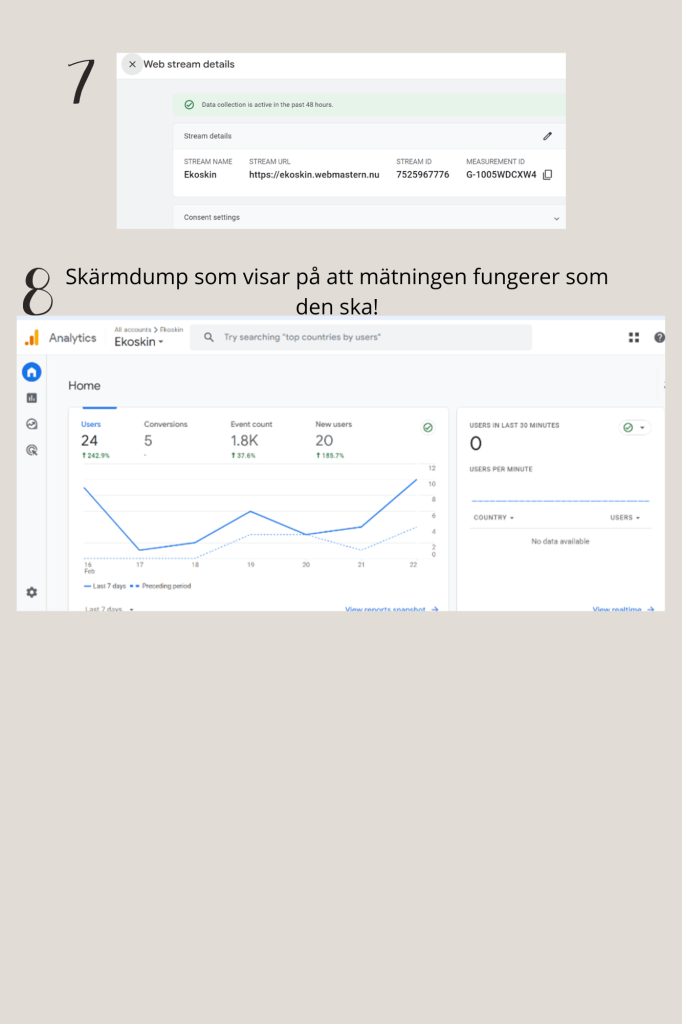
- Efter det gick jag till administratör och klickade på dataflöden (för att börja samla data), klickade sedan på lägg till flöde och valde web i och med att jag har en webbplats. Här angav jag mitt webbplatsnamn ekoskin.webmastern.nu och flödesnamnet Ekoskin. Jag aktiverade sedan förbättrad mätning vilket betyder att sidvisningar och andra händelser samlas in automatiskt. Efter det tryckte jag på ”skapa flöde”
- För att jag sedan skulle börja se data i Google Analytics var jag tvungen att ställa in taggen från GA4 med Woocommarce i WordPress.
Mätningen fungerar som den ska!



3. Målmätning enligt digital mätplan: I kursen Digital Marknadsföring skapade du en digital mätplan. Är den mätplanen fortfarande aktuell, eller är det något som tillkommit/fallit ifrån? Använd dig av mätplanen som grund och se till att få dina målmätningar på plats. Jag vill här se att du mäter och följer upp de KPI:er som du tänkt dig, plus att mätningen fungerar.
Mätplanen för Ekoskin är fortfarande aktuell. Det enda som fallit ifrån är mätningen av antalet inloggningar. På min webbplats finns i nuläget ”mitt konto” där kunder kan logga in för att se sina beställningar och information kring det. Jag har alltså ingen kundklubb eller likande än, vilket var tanken från början. Hade jag haft någon typ av kundklubb hade jag velat mäta det engagemanget, men för tillfället mäter jag alltså inte inloggningar. Jag har under arbetet med webbplatsen återkommit till mätplanen för att få med de flesta av målen och KPI: er jag satt upp. Mätningen av dessa fungerar som de ska. Nedan beskriver jag vilka KPI: er jag valt att fokusera på:
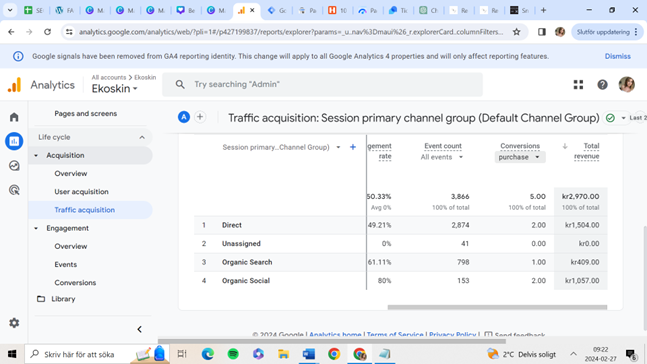
Totala intäkten – mäta den totala försäljningen samt omsättningen för att kunna bedöma framgången och den ekonomiska prestandan. Utifrån informationen som framkommer finns möjligheter till förbättring, såsom marknadsföringens effektivitet och lönsamheten för företaget.

Konverteringsgrad från ny besökare till kund – mäter antalet nya besökare som genomför en konvertering (önskad handling). För att nå önskade resultat är ett tillvägagångssätt att förbättra användarvänligheten. Detta för att underlätta kundresan och köpprocessen. Jag kan beräkna denna KPI genom att ta fram informationen:
- Antal nya besökare under en given tidsperiod.
- Antal nya kunder eller önskade konverteringar under samma tidsperiod.
Formeln för att beräkna konverteringsgraden från ny besökare till kund är: Konverteringsgrad= antal nya kunder delat på antal nya besökare × 100%.
Kundlivstidsvärde (CLV) – mäter den förväntade sammanlagda intäkten från en kund över hela livstiden. Via dessa insikter om kunder blir det enklare att bibehålla och utveckla relationen med de mest lönsamma kunderna. Jag förstår att Customer Lifetime Value (CLV) är en viktig KPI som kräver lite mer djupgående förståelse. När jag tar mig tid att förstå det får jag en tydlig indikation på om mitt arbete lönar sig när jag strävar efter bättre kundrelationer. CLV är en slags beräkning baserad på olika faktorer som jag redan vet om mina kunder. Det är ett ungefärligt värde som visar hur mycket en kund förväntas spendera under sin livstid som kund hos mig. Även om det kan vara mer eller mindre exakt, ger det mig ändå en uppskattning att arbeta med. Jag vet att olika kundgrupper kan generera olika mycket intäkter, så ju mer information jag har desto bättre kan min uppskattning bli. Det är viktigt att förstå CLV eftersom det hjälper mig att fatta bättre beslut om hur jag ska investera mina resurser för att maximera värdet av mina kundrelationer.
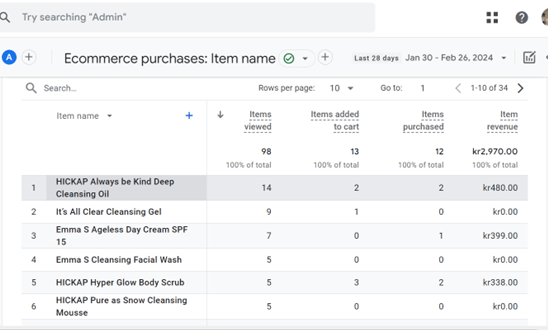
Genomsnittligt ordervärde – genomsnittligt belopp för varje order. Insikt kring köpvanor och försäljning. Ökad lönsamhet är det vi vill uppnå genom att mäta ordervärdet. På engelska heter det Average order value, förkortas AOV, och är en av de viktigaste KPI:erna för de flesta som bedriver försäljning. För att räkna ut genomsnittligt ordervärde: Summan av försäljning delat på Antal order = Snitt-ordervärde. Mitt snitt-ordervärde landade på 594kr från de köp som gjorts än så länge (2970 delat på 5).

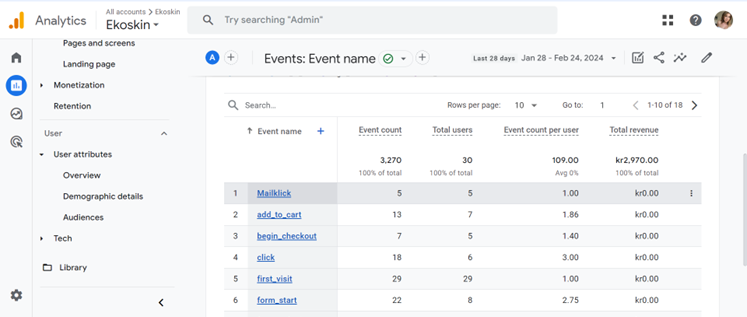
Antal kontaktmejl – antalet e-postmeddelanden som öppnas. Förbättringar utefter detta kan vara förbättrad/utökad kundsupport och att identifiera liknande frågor/problem som kunder har. I sin tur leder det till förbättringar inom kundsupport, relationen till kunderna och kommunikation. För att mäta detta har jag skapat en tagg via GTM som är kopplad till GA4. Utöver det har jag kopplat mina nyhetsbrev till Mailchimp (ett tillägg i WordPress). Tillägget gör att jag även där kan mäta effektiviteten på mina utskick.

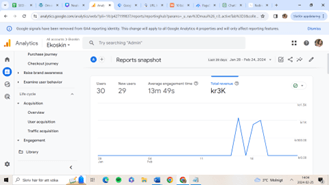
4. Uppföljning kring e-handelsspårning: Visa att det går att köpa och att e-handelsspårningen fungerar.
Att genomföra köp på Ekoskins webbplats har fungerat utan problem. De som köpt produkter på min webbplats tycker det är tydligt och bra. E-handelsspårningen fungerar och jag har fått in en hel del data i GA4.


5.Hur har du utformat webbplatsens startsida och varför?
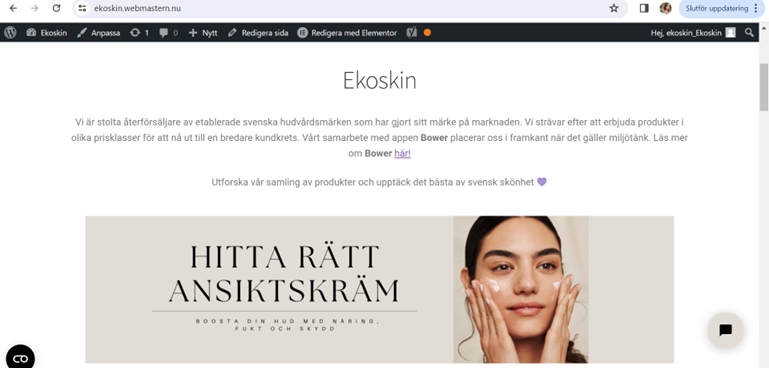
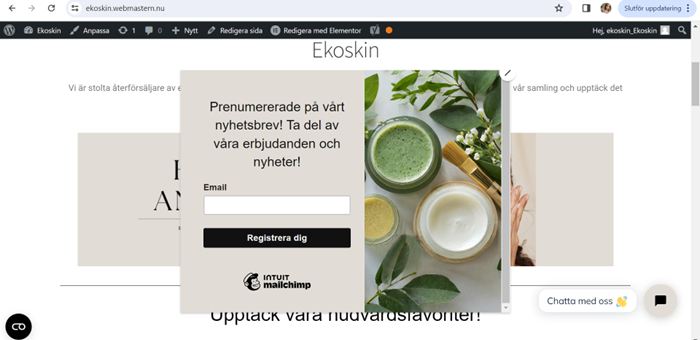
Jag har utformat Ekoskins startsida som både säljande och inspirerande. Som ny på webbplatsen dyker först och främst en ruta upp där jag vill att nya besökare ska prenumerera på Ekoskins nyhetsbrev. Efter att ha klickat ner den syns startsidan.
I början har jag lagt in ett textstycke med en kort förklaring om Ekoskin som företag. Detta för att besökarna snabbt ska få en inblick i vad det är för webbplats. Efter det kommer en banner med text och bild som går att trycka på för att komma vidare till en kategorisida. Denna banner har jag valt att använda i säljande/lockande syfte och just nu riktar den sig mot ansiktskrämer. Jag kommer ändra bannern kontinuerligt för att driva trafik och försäljning till alla kategorisidor och produkter.
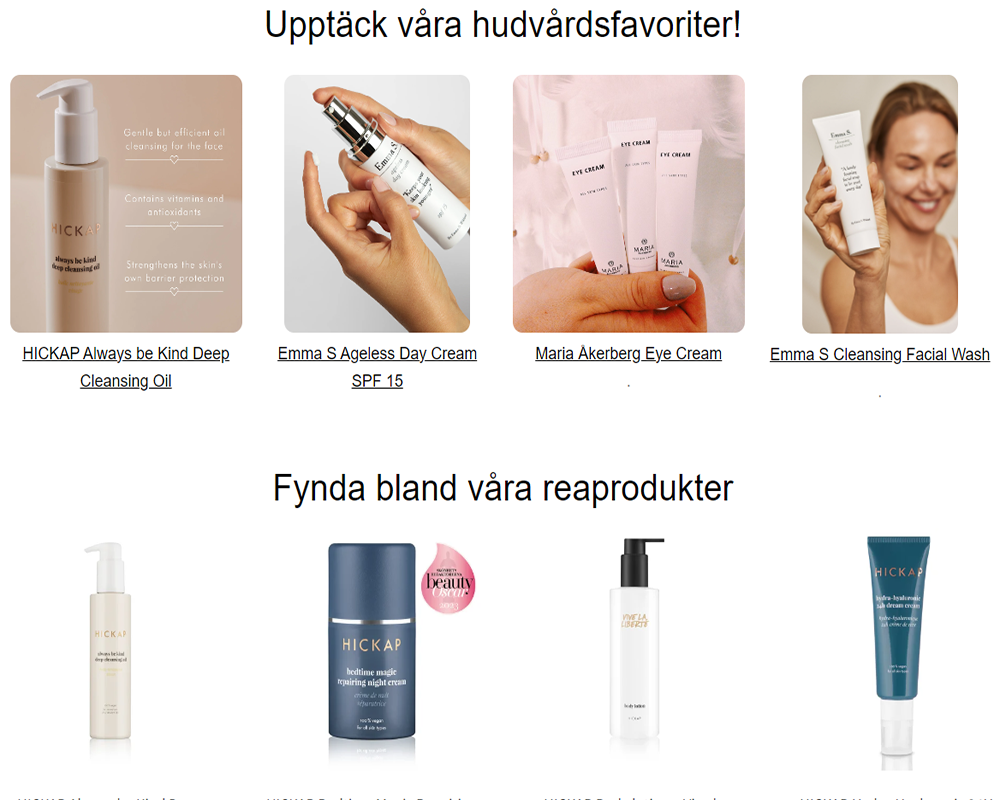
Nedanför bannern har jag valt att visa upp våra hudvårdsfavoriter. Detta genom att använda bilder och texter som länkar till produkterna. Även här ett sätt för att locka kunder till att köpa produkter.
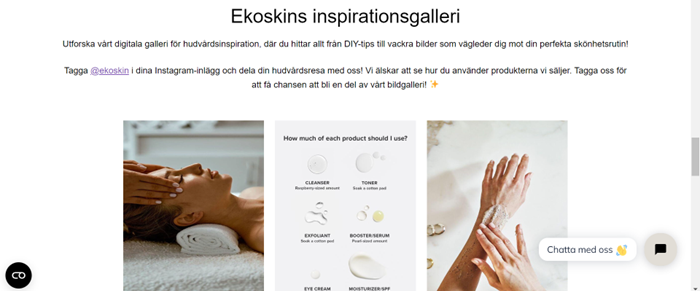
Därefter har jag valt att visa upp våra rea-produkter. Under rea-produkterna finns Ekoskins bildgalleri. Den beskrivande texten till galleriet trycker på att vi på Ekoskin vill att människor delar med sig av inspirerande hudvårdsbilder och taggar oss på Instagram. De får då chansen att synas i vårt bildgalleri. Jag vill med detta skapa en gemenskap med de människor som besöker Ekoskins webbplats.
Sist på startsidan har jag lagt in recensioner för att visa på att webbplatsen är seriös och trygg att handla på. Sammanfattningsvis försöker jag locka till försäljning med produkter i olika prisklasser på startsidan. Jag strävar efter att skapa en inspirerande, trygg och modern känsla genom design, bilder och gemenskap, tillsammans med positiva recensioner.
Länk till Ekoskins startsida: https://ekoskin.webmastern.nu/
6. Utvalda produkter (bästsäljare eller kanske de med bäst marginal) skall lyftas fram på startsidan. Där bör även finnas usp:ar och en säljande beskrivning av företaget/verksamheten. Hur har du resonerat här?
Hudvårdsfavoriter, rea produkter samt en banner med säljande budskap lyfts fram på startsidan. Jag har framhävt så många produkter som möjligt utan att det ska bli oproffsigt. För mig är det viktigt att startsidan har en fin design och att det inte händer allt för många saker på den. Sidan får absolut inte kännas rörig eller svår att förstå, chansen blir då större att potentiallakunder lämnar utan att ha kollat på några produkter. För att undvika det uppdaterar jag hellre sidan oftare genom att byta ut produkter, bilder, texter och banners för att förnya utseendet.
I och med de säljande rubrikerna tillhörande produkter och banners ville jag ha en kort säljande beskrivning av företaget. Tyckte startsidan upplevdes rörig när jag gjorde beskrivningen om företaget för lång. Texten om företaget har två usp:ar som gör att Ekoskin sticker ut från övriga hudvårdswebbplatser. Den första är att vi är återförförsäljare av endast svensktillverkade hudvårdsmärken. All hudvård på Ekoskin är tillverkad i Sverige. Det gör hemsidan unik. Den andra är att vi tillsammans med appen Bower är med och bidrar till en grönare planet.
Varje produkt är utrustad med en unik QR-kod. Genom att skanna koden i Bower-appen och återvinna vid våra utvalda återvinningsstationer kan våra kunder både tjäna förmåner och bidra till planetens hälsa. Det är ett samarbete där alla vinner – både våra kunder och vår planet.

7. Hur har du lagt upp webbplatsens meny, struktur och navigering? Beskriv hur du lagt upp dessa delar. Följer det hela en logisk struktur?
Jag har valt att ha en primär meny och en sekundär meny som syns ovanför. I den primära menyn finns mina kategorier och deras underkategorier, rea, varumärken samt Bower. Jag valde att lägga just dessa sidor i den primära menyn i säljande syfte. Här ser kunden snabbt och enkelt vad för kategorier vi har, vilka märken vi jobbar med och så vidare.
I den sekundära menyn finns all typ av information kring Ekoskin. Jag tyckte det passade bra att ha dessa sidor bredvid rutan ”sök produkter”. Om en kund söker på något men inte får en träff uppmärksammade de troligen rubrikerna bredvid sökrutan med bland annat FAQ. Utöver FAQ har jag även ”mitt konto” och ”om Ekoskin”. Under ”om Ekoskin” finns underkategorierna kontakta oss, köp och leveransvillkor, integritetspolicy och hållbarhetspolicy.
8. Det skall finnas statiska undersidor som tydligt beskriver ”Om oss”, ”Kontakt”, plus de leveransvillkor och köpvillkor som gäller. Även frakt och returer bör beröras i samband med detta. Beskriv här även varför du valt just de villkor som du valt.
Jag har statiska sidor för ”Om oss”, ”kontakt” samt ”köp och leveransvillkor”. På sidan köp och leveransvillkor finns bland annat information om leverans, frakt, priser, betalning, garanti och beställning. Jag har valt att alla priser anges i svenska kronor i och med att jag endast riktar mig till Sverige. Det är samma när det kommer till leverans, endast inom Sverige och fri frakt.
Valet av fri frakt kan locka potentiella kunder till köp och gör det mer kostnadseffektivt inom Sverige, jämfört med att behöva leverera utomlands. Kunden har rätt att returnera produkter inom 14 dagar. Detta tycker jag är rimligt när det handlar om hudvård, ju snabbare varan returneras desto fräschare. Utöver dessa villkor finns som sagt lite övrig information kring andra delar.
Läs gärna igenom Ekoskins köp och leveransvillkor här: https://ekoskin.webmastern.nu/kopochleveransvillkor/
9. Vilka kontaktformulär har du på webbplatsen och vad har de för syften? Det skall finnas minst ett kontaktformulär på webbplatsen.
Jag har ett kontaktformulär på Ekoskins FAQ sida. Sidan har några svar på de vanligaste frågorna kring webbplatsen samt företaget. Om kunden ändå inte hittat ett svar på sin fråga finns kontaktformuläret där för att underlätta. I stället för att behöva gå till ”kontakta oss” sidan kan kunden snabbt och enkelt fylla i sin fråga på FAQ sidan och skicka till oss: https://ekoskin.webmastern.nu/faq/
10. I vilket sammanhang har du använt dig av shortcodes? Det skall finnas minst ett användande av shortcode på webbplatsen.
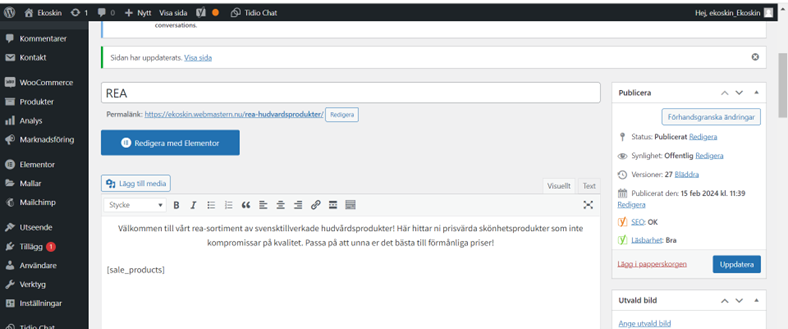
Jag kommer visa på en shortcode jag använt och haft mycket nytta av. Detta är en shortcode för att få alla produkter med nedsatt pris att hamna på samma sida. Alltså får jag produkterna att automatiskt läggas till på min REA-sida vilket förenklar för mig. Det jag gjorde var att klistra in koden ”sale_products” i textinnehållet på REA-sidan i WordPress, enkelt och effektivt!

11. Hur har du utformat Webbplatsens footer och varför?
I footern har jag valt att inkludera fyra sidfotskolumner med olika widgets. Först och främst, jag ville inkludera kontaktinformation såsom telefonnummer och e-post till Ekoskin. Det är en vanlig praxis att ha kontaktinformation tillgänglig i footern, vilket ger ett professionellt intryck och förväntas ofta av besökare.
Jag valde också att framhäva Ekoskins närvaro på olika sociala medieplattformar genom att inkludera ikoner länkade till deras respektive sidor. Detta är en enkel och modern metod för att öka synligheten och engagemanget på sociala medier.
I den tredje sidfotskolumnen har jag placerat Ekoskins logotyp. Detta görs främst för att stärka varumärkeskännedomen och för att fylla ut footern visuellt.
Den fjärde kolumnen innehåller ett nyhetsbrevsformulär där besökare kan registrera sig för att ta emot nyhetsbrev från Ekoskin. Även om det finns en popup-ruta för nyhetsbrev, som inte är synlig hela tiden, är det viktigt att ha nyhetsbrevsregistreringen tillgänglig i footern för att säkerställa att besökare enkelt kan anmäla sig.
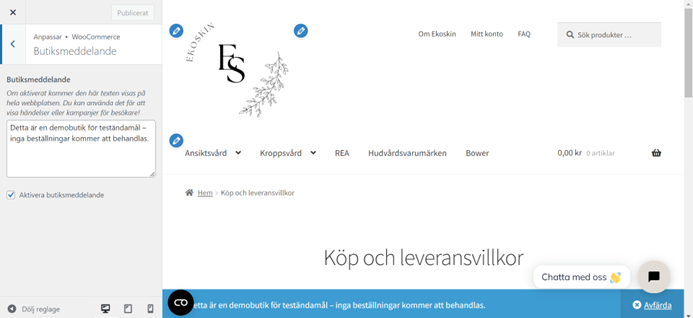
12. Vilka åtgärder har du vidtagit för att det tydligt skall framkomma att det är en demobutik och att det faktiskt inte går att handla ”på riktigt”?
En av mina mest betydelsefulla åtgärder har varit att implementera ett butiksmeddelande. Genom att navigera till ”Utseende” i WordPress, fortsätta till ”Anpassa” och sedan till ”WooCommerce”, kan jag enkelt ställa in viktiga meddelanden som fångar besökarens uppmärksamhet. Detta är en kraftfull åtgärd för att kommunicera med besökarna på min webbplats.
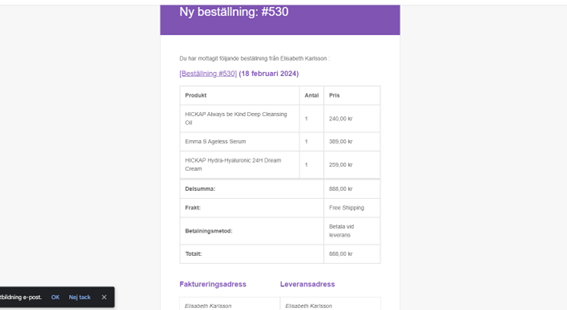
För att säkerställa en smidig process och undvika missförstånd har jag också valt att erbjuda betalning vid leverans. Det innebär att kunden aldrig behöver betala i förväg eller lämna sina kortuppgifter. Det är en extra trygghet för kunden och säkerställer att jag inte är skyldig några pengar till någon om det skulle uppstå några missförstånd.

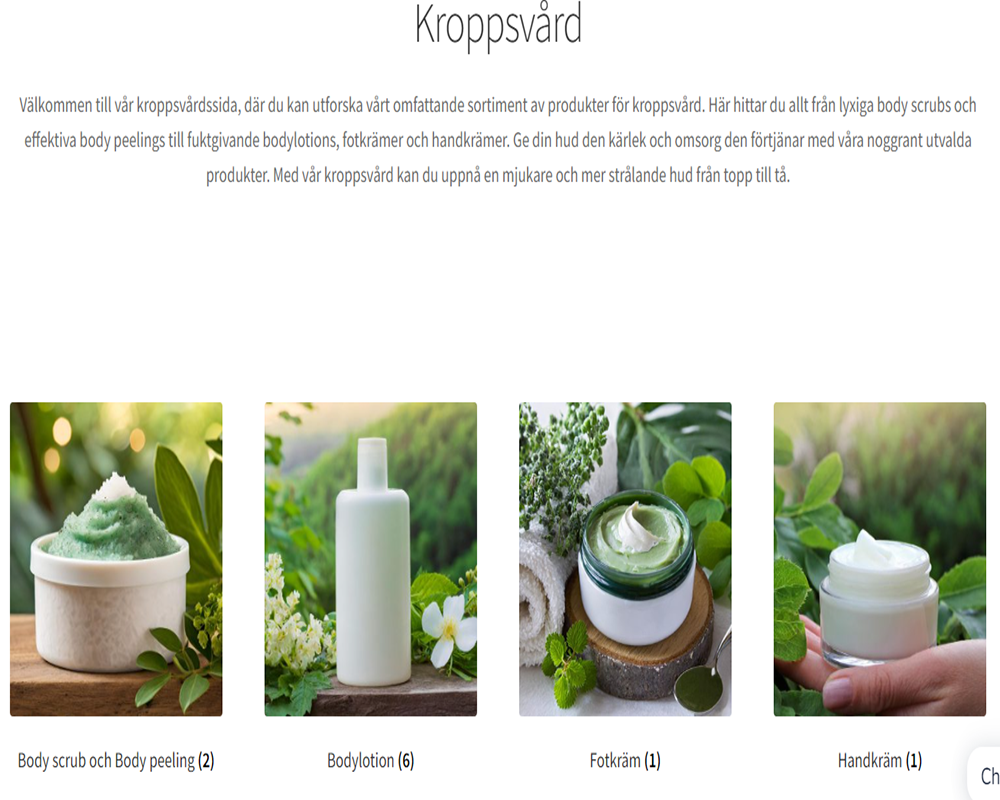
13. I vilken utsträckning och hur har du arbetat med WooCommerce på webbplatsen? Det skall finnas produkter i någon form att köpa på webbplatsen. Produkterna skall vara minst tio till antalet och antalet kategorier minst tre. Beskriv vad du gjort och hur du gått tillväga.
Jag har lagt ner mycket arbete på att hantera Woocommerce. För närvarande har jag 39 produkter i sortimentet. För att strukturera det hela har jag skapat statiska sidor för ”Ansiktsvård” och ”Kroppsvård”, där ”Ansiktsvård” har fem underkategorier och ”Kroppsvård” har fyra.
Med hjälp av Woocommerce-tillägget i WordPress har jag kunnat lägga till produkter och detaljerad information på ett enkelt och effektivt sätt. Genom att navigera till ”Produkter” i WordPress-menyn och välja ”Lägg till ny” har jag kunnat fylla i all nödvändig information och ladda upp produktbilder. Jag har kunnat justera priserna, lägga till lockande produktbeskrivningar och övrig information för att locka kunderna till köp.
Genom att följa dessa steg har jag lyckats skapa en imponerande produktportfölj och publicerat ett brett utbud av högkvalitativa produkter på Ekoskin.
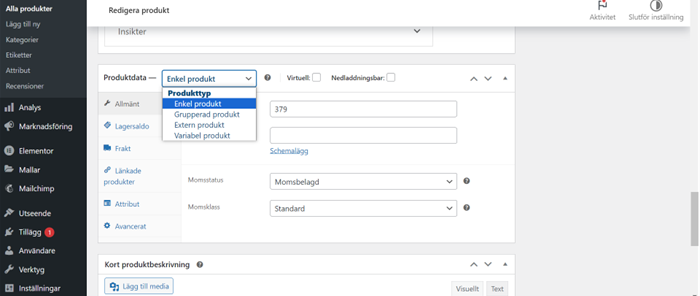
14. Vilka produkttyper har du arbetat med och varför? Här handlar det alltså om enkel/grupperad/variabel/nedladdningsbar/etc. Visa på exempel.
Jag har valt att fokusera på ”Enkel produkt” som produkttyp för mitt sortiment. Detta val är naturligtvis flexibelt och kan varieras efter behov. Om jag vill erbjuda paketpriser för två produkter kan jag till exempel ändra produkttypen till ”Grupperad produkt” i produktinformationen. Anledningen till att jag valde att arbeta med ”Enkel produkt” är att de flesta av mina produkter endast har en volym. Jag säljer inte produkter med olika storlekar, färger, externa produkter eller produkter som behöver grupperas. Därför har ”enkel produkt” varit väldigt bra att arbeta med.

15. Hur har du sökmotoroptimerat din webbplats? Vilka åtgärder har du vidtagit och vad har du fått för resultat? Knyt också gärna an till den sökordsanalys som du gjorde i kursen Digital Marknadsföring.
Jag har dedikerat mycket tid åt att arbeta med YOAST-tillägget i WordPress för att förbättra webbplatsens SEO-prestanda. Genom att skapa beskrivande texter, optimera bilder och skriva relevanta meta-beskrivningar har jag strävat efter att maximera vår synlighet i sökresultaten. Genom att använda ord som exempelvis ”ansiktskräm” konsekvent både på sidor och i meta-beskrivningar har jag skapat en enhetlig och tydlig struktur för besökarna och sökmotorer.
Denna insats har resulterat i att de flesta sidor och produktsidor nu har en orange färgmarkering, vilket indikerar att de är OK enligt YOAST. Jag har också kollat tillbaka på sökordsanalysen jag tidigare gjort för att identifiera vilka ord och fraser som är mest relevanta för vår verksamhet. Ett exempel är att jag har inkluderat frasen ”svensk hudvård” i SEO-rubriken på alla sidor och produktsidor för att öka vår synlighet för relevanta sökningar då den frasen inte hade lika hög konkurrens som liknande.
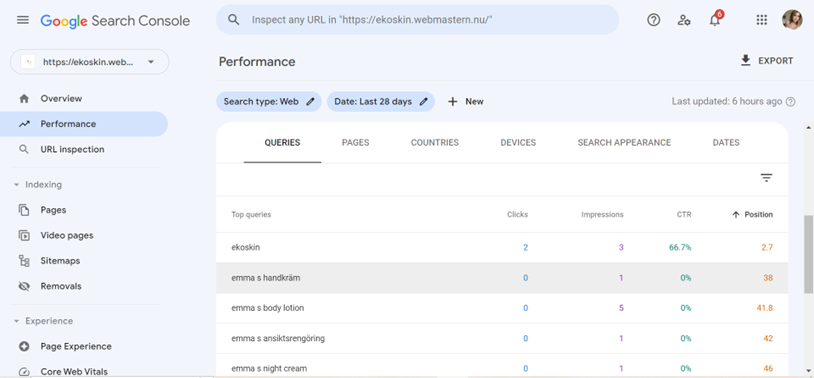
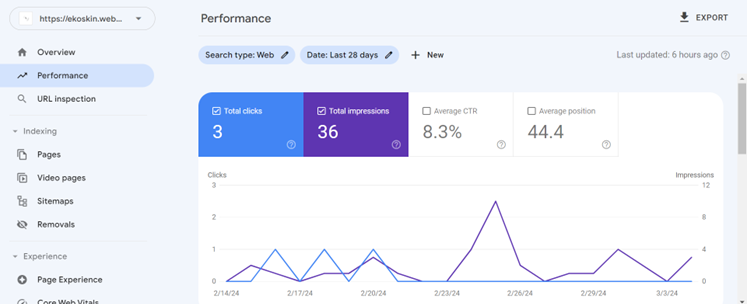
16. Visa på exempel från Google Search Console på sökfraser som du tagit position och eventuellt även drivit trafik på.
Sökfrasen ”ekoskin”, som är namnet på min webbplats, har en genomsnittlig position på 2,7 enligt Google Search Console. Det är en bra position. Trots detta har den ännu inte genererat någon betydande trafik till webbplatsen. Däremot visar detta att det finns intresse för min webbplats, även om användarna ännu inte har klickat sig in. För att förbättra detta, kommer jag att fortsätta att arbeta med sökordsstrategin och optimera för att öka trafiken till min webbplats.


17. Hur många indexerade sidor har din webbplats och hur väl stämmer det överens med antalet publicerade? Vad beror eventuell skillnad på?
Min webbplats har 31 indexerade sidor enligt Google Search Console, men jag tror att jag har totalt 65 sidor publicerade. Skillnaden kan bero på problem som låg kvalitet på vissa sidor, tekniska problem på webbplatsen, brist på länkar till vissa sidor, eller om vissa sidor har inställningar som hindrar sökmotorer från att indexera dem.
Jag har tagit steg för att förbättra situationen genom att använda redirect och förbättra innehållet på min webbplats. Eftersom det tar tid innan dessa förändringar uppdateras, hoppas jag att indexeringen kommer att förbättras med tiden. Dessutom kommer jag att fortsätta arbeta med att lösa eventuella tekniska problem och säkerställa att min webbplats är lätt att indexera för sökmotorer.
18. För att undvika att borttagna sidor indexeras felaktigt, så bör webbplatsägare arbeta med så kallade redirects. Visa på ett par sidor där du gjort detta genom att länka till dessa.
Jag har jobbat en hel del med redirects, nedan länkar jag två sidor som jag har omdirigerat:
- https://ekoskin.webmastern.nu/shop/ har jag omdirigerat till https://ekoskin.webmastern.nu/.
- https://ekoskin.webmastern.nu/kopvillkor/ har jag omdirigerat till https://ekoskin.webmastern.nu/kopochleveransvillkor/.
19. Det skall gå att prenumerera på nyhetsbrev, alternativt att anmäla sig till kundklubb. Även i dessa fall är spårning i Google Analytics att rekommendera, men inget måste.
Genom att installera tillägget Mailchimp har jag implementerat ett nyhetsbrev på min webbplats. Först och främst skapade jag ett popup-fönster som visas direkt när en ny besökare kommer in på webbplatsen. För att inte vara för påträngande valde jag att låta popup-fönstret visas varannan dag för återkommande besökare. I popup-fönstret lade jag till en bild, justerade bakgrundsfärgen och formulerade en övertygande text för att locka potentiella kunder att prenumerera på nyhetsbrevet.
Utöver popup-fönstret erbjuder jag också möjligheten att prenumerera på nyhetsbrevet genom att lägga till en prenumerationsfunktion längst ned i footern på webbplatsen. Detta ger besökarna en alternativ väg att anmäla sig till nyhetsbrevet om de inte vill använda popup-fönstret. Genom att erbjuda prenumeration på flera platser på webbplatsen ökar jag chansen att fånga upp intresserade kunder och bygga upp en stark nyhetsbrevlista. Min Mailchimp är kopplad till GA4 vilket ger mig möjligheten att spåra aktiviteter och händelser kopplade till mina mejlutskick.

20. Skapa en kampanjsida med Påsk-erbjudande. Denna kampanjsida skall vara skapat med hjälp av Elementor och innehålla följande delar:
- En textruta med bakgrundsfärg
- Produktbild och text
- Länk till produkten
- Produkten ska ha ett nedsatt pris till 2024-04-01
Beskriv ditt resonemang kring sidan och länka till den i ditt svar.
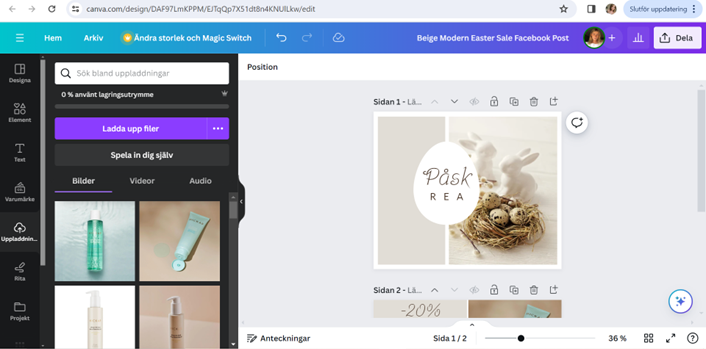
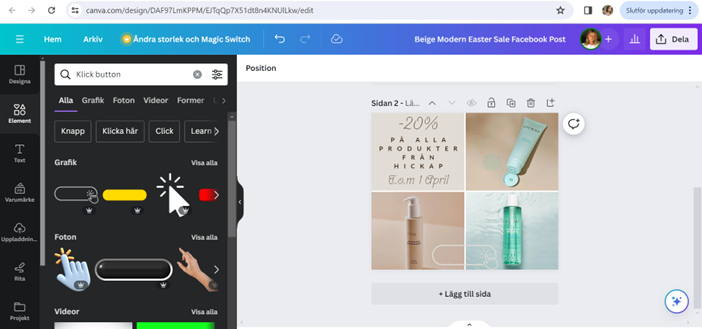
Jag har valt att genomföra min påskkampanj genom Canva. Personligen tycker jag att det är enkelt och att det finns en överväldigande mängd inspiration och möjligheter att skapa något unikt helt gratis. Först sökte jag efter mallar för påsk-rea, och fick upp mängder av förslag. Jag valde en mall och sedan anpassade jag den med bilder, färger, typsnitt och andra element. Jag ville ha naturliga färger och en fin design på kampanjbilderna.
Efter att jag hade skapat mina bilder använde jag WordPress och Elementor för att integrera dem och länka till själva rean. Jag bestämde mig för att ge 20% rabatt på alla produkter från Hickap. Genom att klicka på påskkampanjen på min webbplats hamnar besökaren på reasidan där alla påskkampanjprodukter samlas.
Länk till startsidan där påskkampanjen finns: https://ekoskin.webmastern.nu/


21. Skicka ett mailutskick med ett speciellt Påskerbjudande till de som prenumererar på nyhetsbrevet eller är med i kundklubben. Lägg först till mailadressen student@highendmedia.se i mailgruppen. Missa inte att utm-tagga kampanjlänken så att den sedan kan följas upp i Google Analytics.
Jag har skickat ut ett kampanjmejl samt utm-taggat det för att kunna spåra i GA4.
22. Vilka automail skickas från din webbplats i samband med olika händelser? Beskriv och visa på exempel.
Jag har verkligen ansträngt mig för att hitta en lösning till att skicka automejl i samband med olika händelser, såsom orderbekräftelser, utan att behöva spendera pengar. Jag har testat mig runt i Mailchimp, men tyvärr har jag inte lyckats hitta en lösning. Eftersom Mailchimp inte erbjuder den funktionen gratis har jag för närvarande ingen möjlighet att skicka automejl från min webbplats.
23. Kunder vill ofta få snabba svar på korta frågor, visa på implementerad chatfunktion och hur den är anpassad för att den passa in i webbplatsens design.
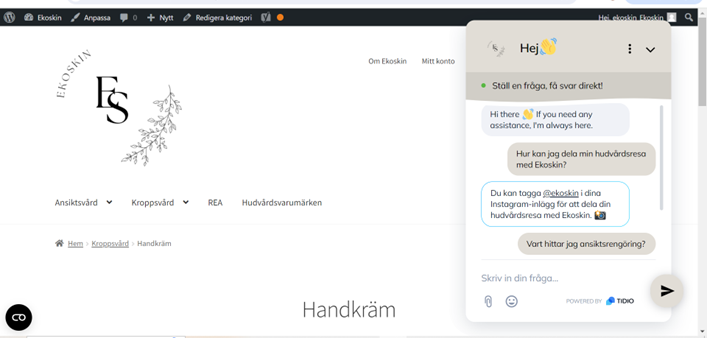
Jag har valt att integrera Tidio-tillägget på min webbplats. Det är oklart hur länge chatten är gratis, så jag har inkluderat en skärmdump för att visa hur chattfunktionen ser ut när den är aktiv. För att anpassa chatten efter min webbplats har jag genomfört flera anpassningar. Jag justerade färgschemat för att matcha designen på sidan, översatte rubrikerna från engelska till svenska och inkluderade emojis för att ge det en personlig touch.
För att snabbt kunna svara på kunders frågor har jag kopplat chatten till en AI-robot som kan hantera enkla frågor snabbare än vad jag kan. Jag länkade sedan olika sidor på min webbplats till AI-roboten så att den kunde hämta information och använda för att svara på frågor. Om besökare/kunder fortfarande inte får svar på sina frågor har de möjlighet att chatta med en människa eller skicka ett mail via FAQ-sidan.

24. Vad har du implementerat för kopplingar till företagets sociala medier? Beskriv och visa på exempel.
Först och främst valde jag att inkludera ikoner för sociala medier i min footer. Dessa ikoner är länkade till respektive plattform och inkluderar Instagram, TikTok, Facebook och LinkedIn. En annan del av mitt arbete var att skapa ett bildgalleri för Ekoskin. Målet med detta var att skapa en inspirerande samling av bilder, tips och råd relaterade till hudvård. För att främja gemenskapen och möjligheten att dela bilder med Ekoskin, integrerade jag Instagram ovanför bildgalleriet. Detta ger besökarna en chans att synas på webbplatsen och bidra till den positiva atmosfären kring varumärket.


25. Hur har du arbetat med Cookie-hantering och integritetspolicy?
Jag började med att ladda ner och aktivera tillägget ”Cookie banner plugin for WordPress – Cookiebot CMP by Usercentrics”. Därefter skapade jag ett konto på Cookiebot och ställde in olika preferenser såsom hur vi använder besökarnas data, språk, design, typsnitt och färg. För att ha bättre kontroll över tillägget valde jag att inte låta det uppdateras automatiskt. Jag aktiverade också Google Tag Manager för att kunna spåra användningen. Dessutom skapade jag en integritetspolicy-sida där Ekoskins insamling, användning och skydd av personlig information beskrivs. Länkar sidan här: https://ekoskin.webmastern.nu/integritetspolicy/
26. Vilka andra åtgärder har du vidtagit för att skapa en säker webbplats?
Jag har laddat ner tillägget Wordfence Security för att förbättra säkerheten för Ekoskin. Wordfence Security erbjuder omfattande skydd mot olika former av hot och attacker. Tillägget övervakar min webbplats i realtid för att snabbt upptäcka och blockera skadlig kod, skadliga bots och andra potentiella hot. Funktioner som brandvägg, malware-skanning, hotloggning och inloggningssäkerhet erbjuds också för att säkerställa att webbplatsen förblir trygg och skyddad mot cyberattacker.
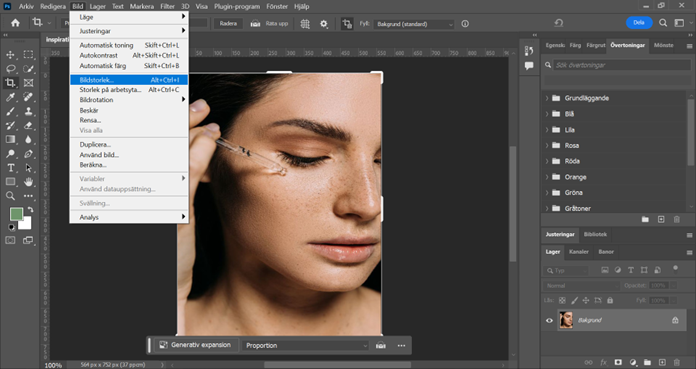
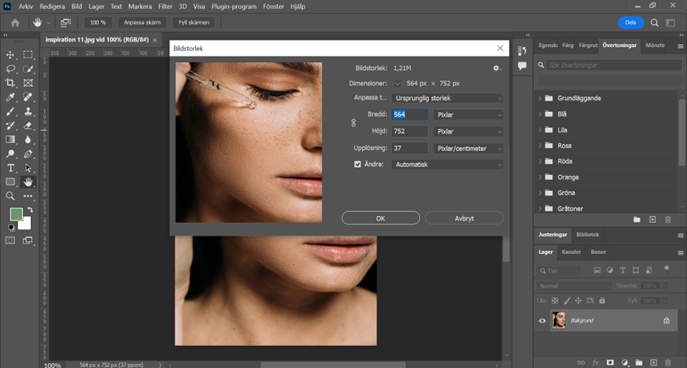
27. Hur har du arbetat med att optimera bilder för webben? Beskriv och visa på exempel.
Jag har använt Photoshop för att justera bildstorlekar. Genom att öppna bilden och gå till alternativet ”Bildstorlek” under menyn ”Bild”, kunde jag enkelt anpassa pixelmåtten för mina bilder. Detta säkerställde att bilderna i Ekoskins bildgalleri på startsidan hade samma storlek och såg enhetliga ut.
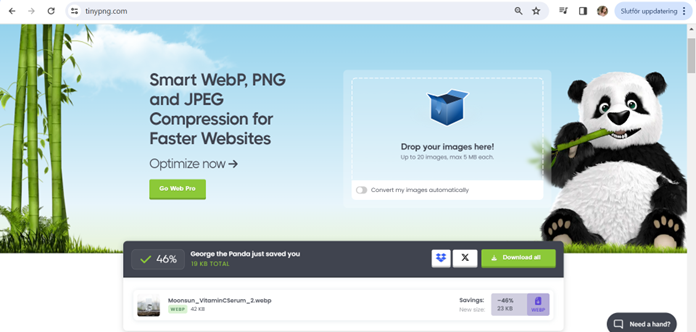
För att optimera bilderna för Ekoskin använde jag också webbplatsen https://tinypng.com/ . Där kunde jag få en ny filstorlek på bilderna utan att kompromissa med deras kvalitet.



28. Visa på exempel på designdelar som du anpassat med hjälp av Elementor.
Jag ska visa på två designanpassningar som jag gjort med hjälp av Elementor. För det första har jag skapat en bildkarusell där jag enkelt kunde lägga till fler bilder och skapa ett visuellt galleri för webbplatsens recensioner. För det andra har jag använt en shortcode för att elegant integrera mina reaprodukter på startsidan med Elementor.


29. Vilka tillägg har du använt och varför? Komplett lista önskas.
Child Theme Configurator: Jag valde detta tillägg eftersom det ansågs vara ett utmärkt tema för e-handel och lämpligt för nybörjare.
Classic Editor: Jag har valt att använda Classic Editor-tillägget för att även det var rekommenderat. Det är ett klassiskt redigeringsverktyg, i nuläget när jag lärt mig en hel del skulle jag troligen valt annan editor och tema för att få andra valmöjligheter kring designen.
Contact Form 7: Detta tillägg installerade jag för att enkelt kunna skapa kontaktformulär till min webbsida. Jag har använt mig av tillägget för att skapa ett kontaktformulär som finns under Ekoskins FAQ-sida.
Cookie banner plugin for WordPress – Cookiebot CMP by Usercentrics: Tillägget för cookies har jag laddat ner för att uppfylla lagkrav och förbättra webbplatsens användares integritet och dataskydd. Genom att använda detta tillägg kan man implementera en cookie-banner som informerar besökare om användningen av cookies på webbplatsen och ger dem möjlighet att godkänna eller avvisa användningen av cookies.
Elementor: Elementor laddade jag ner för att designa min webbsida på WordPress-plattformen på ett enkelt och visuellt tilltalande sätt. Det gav mig möjlighet att skapa anpassade layouter och designelement genom att dra och släppa olika komponenter på en sida i realtid, utan att behöva koda. Elementor erbjuder också ett brett utbud av förinställda mallar, widgets och stilar för att snabbt bygga professionella och responsiva webbsidor.
GTM4WP – A Google Tag Manager (GTM) plugin for WordPress: Jag valde att ladda ner detta tillägg för att kunna implementera och hantera spårningskoder och taggar. Det kopplar samman webbplatsen med GTM, det går därför att spåra och analysera mer effektivt.
Mailchimp for WooCommerce: Mailchimp är ett tillägg för att kunna skapa bland annat nyhetsbrev på webbplatsen. Tillägget var kompatibelt med WooCommerce och WordPress. Genom att använda Mailchimp kan jag enkelt designa mina egna nyhetsbrev samt spåra och analysera händelser via Google Analytics.
Redirection: Jag har valt att använda mig av tillägget Redirection för att enkelt och korrekt omdirigera besökare och sökmotorer när det sker förändringar i webbplatsens URL-struktur eller innehåll. Genom att skapa och hantera omdirigeringar mellan gamla och nya URL:er hjälper tillägget till att undvika brutna länkar och förbättrar användarupplevelsen. Det är ett verktyg som hjälper mig att hantera och förbättra min webbplats prestanda och användarupplevelsen.
Tidio Chat: Chatt – tillägget blev efter en hel del spånande Tidio chat. Tidio används för att förbättra kommunikationen med besökare på min webbplats, erbjuda snabb och personlig support samt öka konverteringsgraden och kundnöjdheten. Jag valde denna chatt – funktion för att snabbt kommunicera med besökare, enkelt installera på webbplatsen, anpassa utseendet, använda automatisering och chatbots samt få analys och rapportering.
WooCommerce: WooCommerce-tillägget används för att skapa och hantera e-handelsplattformar. Varför jag valde just detta tillägg var på grund av att jag fick det rekommenderat och hade ingen tidigare erfarenhet. Efter att ha använt WooCommerce ett tag insåg jag varför det är värt att ha som tillägg. Det är på grund av dess omfattande funktionalitet, flexibilitet och möjlighet att anpassa och skräddarsy plattformen efter specifika behov och krav. Tillägget ger också verktyg för marknadsföring samt analys för att kunna öka försäljningen på webbplatsen.
Wordfence Security: Detta tillägg har jag valt på grund av att jag vill ha en så säker webbplats som möjligt. Wordfence används för att förbättra och stärka säkerheten på min webbplats genom att erbjuda skydd mot exempelvis skadlig kod och attacker, brandväggsskydd, anpassningsbara inställningar och loggning av säkerhetsaktivitet. För mig är det viktigt att mina besökare känner sig trygga på webbplatsen.
Yoast SEO: Vi hade som uppgift att optimera våra webbplatser för sökmotorer (SEO), detta tillägg blev då rekommenderat för att underlätta processen. Via Yoast går det exempelvis att optimera webbplatser för sökmotorer genom att hantera meta-taggar, XML-sitemap, innehållsoptimering, SEO-rubriker och arbeta med meta description. Det hjälper till att förbättra webbplatsens synlighet och ranking i sökresultaten, vilket förhoppningsvis leder till ökad trafik och en bättre användarupplevelse.
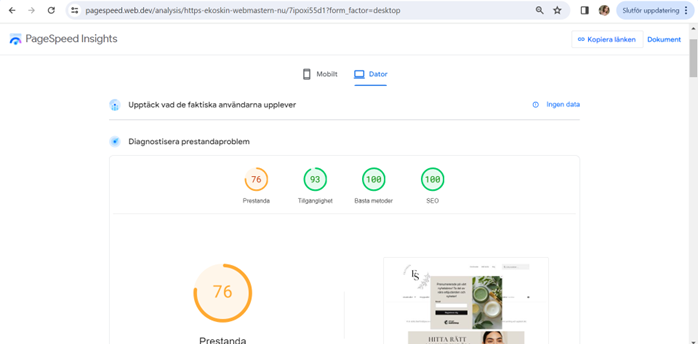
30. Google har ett flertal verktyg för att kontrollera Page Speed och mobilvänlighet. Testa verktygen nedan och kommentera resultatet. I de fall du kan göra förbättringar, gör även dessa för att visa på före/efter. https://pagespeed.web.dev/.
På dator får jag resultaten:
- Prestanda 76
- Tillgänglighet 93
- Bästa metoder 100
- SEO 100
Jag har lagt ned mycket arbete på att förbättra SEO och implementera bästa metoder. På bara en vecka har prestandan ökat från 71 till 76, och detta har jag bland annat åstadkommit genom att granska och optimera en del bilder. Det är ett bevis på framsteg, och jag fortsätter att sträva efter att förbättra resultatet ytterligare.
På mobilen får jag resultaten:
- Prestanda 50
- Tillgänglighet 93
- Bästa metoder 100
- SEO 100
Resultatet är detsamma förutom när det gäller prestanda. Här hade jag kunnat lägga ner mer arbete för att förbättra den siffran. Jag fokuserade inte lika mycket på den mobilanpassade delen eftersom uppgiftens fokus var att se till att det fungerade så bra som möjligt på datorn. Men det är definitivt något att fortsätta arbeta med eftersom de flesta idag använder sina mobiltelefoner i stället för datorer.


31. Vid en teknisk validering av din webbplats, finns det några andra brister som du identifierat? Vilka av dessa har du i så fall åtgärdat och vilka kvarstår att arbeta vidare med?
Jag har lagt ner mycket tid på att hantera redirect för att ordna upp sidor som antingen inte finns eller inte är indexerade. Dessutom har jag fokuserat på att förbättra prestandan på webbplatsen genom att optimera bilder och andra resurser. Jag har också insett att det finns andra tekniska brister som behöver åtgärdas, såsom att reducera onödig CSS, ta bort resurser som blockerar renderingen och minska serverns svarstid.
Dessa områden är mer tekniska och kräver ytterligare kunskap, så jag kommer att fortsätta lära mig och söka hjälp från personer med den kunskapen för att förbättra dem. Trots utmaningarna har jag strävat efter att maximera den tekniska prestandan baserat på mina nuvarande kunskaper och erfarenheter. Det finns fortfarande mycket att göra för att nå optimala resultat för min webbplats, och jag kommer att fortsätta arbeta för att uppnå det.
32. Vilka andra åtgärder har du vidtagit för att skapa en snygg, inspirerande och effektiv webbplats som på bästa sätt levererar utifrån din affärsidé? Presentera resultat i text och bild.
Från allra första början var min affärsidé att skapa en webbplats som utstrålar inspiration, med en stilren design och lugna, naturliga färger. Mitt mål var att göra webbplatsen lättmanövrerad för besökarna. För att förverkliga detta har jag gjort flera förändringar, såsom att justera färgerna i både sidhuvudet och footern, skapa tydliga menyer för snabb och enkel navigering, samt arbeta med bilder för att väcka inspiration hos kunderna. Dessutom har jag skrivit beskrivande och tydliga texter för att förmedla budskapet effektivt.
I mitt arbete har jag använt mig av verktyget Elementor, vilket har varit till stor hjälp för att förverkliga min vision. Även om jag inte har använt den betalda versionen, som erbjuder mer avancerade funktioner för presentation av produkter på startsidan, är jag ändå nöjd med resultatet. Jag känner att jag har lyckats skapa en attraktiv, inspirerande och effektiv webbplats med de gratisverktyg som finns.